Have you seen polyrthmics animation before? If not check this video first.
I came across a video on youtube where a developer explained how to code this using html, javascript and the Canvas API.
Once I had tried to wet my feet with Canvas API but that did not work, and I did not try.
But looking at this detailed explanation, I felt it doable and would love to see it running.
So I went through a lot of steps and concepts, with the reference code modified a lot it was difficul to verify if I had missed some minor detail.
I did end with a totally blank screen a couple of times as well as number of javascript errors on the console.
Finally after spending around half a day of working on it, I soon had a working version and the understanding of how it worked.
It was a lot of fun working on and learning these concepts. Most of what we see out there are made with some abstract framework, but
here it is created step by step with plain vanilla javascript.
I thought of capturing a 20 minute video of this and uploading to YouTube just to share with the others.
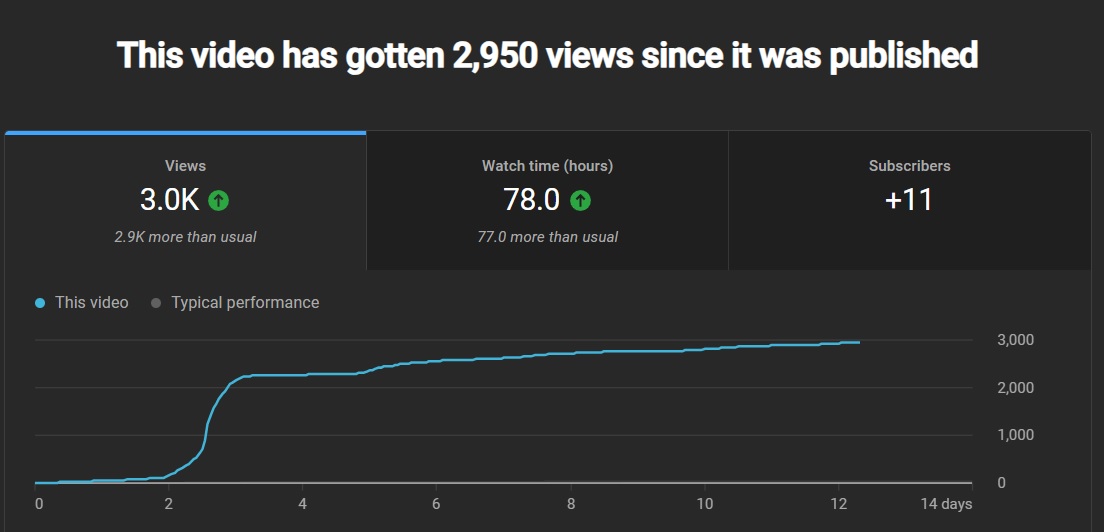
In kind of a couple of days, it had crossed 1000 views and a lot of engagement via comments - a viral video from my standards where the 2nd one has 80 views in a month and uploaded a couple of months ago.

I never expected a lot of engagement, hence I did not even add any detail or explanation about what the video was.
A lot of people were confused, that I had to create another video with a proper intro and explanation.
The source code is linked below, as well as proper attribution given to Hyperplexed here as well as in the YouTube videos.
References
- Video from Hyperplexed
- Source Code
- Try it