When the org website for ae app labs was redesigned and upgraded to use SvelteKit, I added an animated background for the hero section. I had that idea for a long time and wanted to change the boring and simple background from the last redesign.
It is basically a vertically stacked set of waves using Scalable Vector Graphics (SVG) that are animated using CSS3.
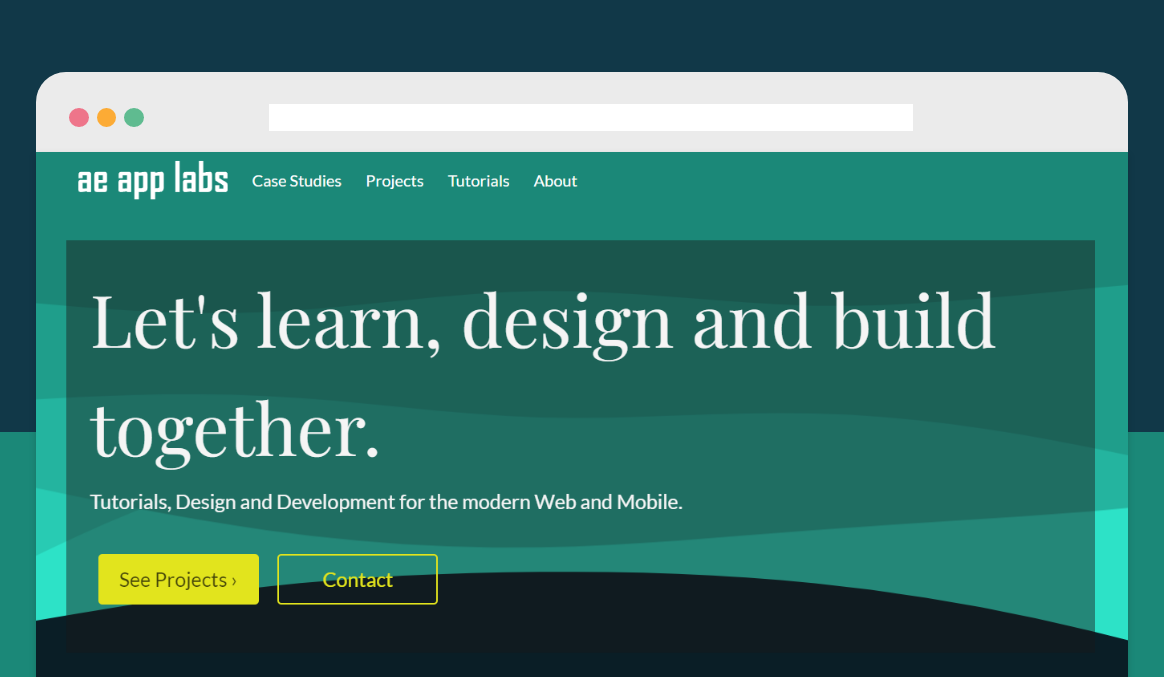
 Above is the current landing page for the org website, and the wavy background layers move up and down with different intervals.
Above is the current landing page for the org website, and the wavy background layers move up and down with different intervals.
First thing to do is to get the svg with the stacked waves, which I created using the Haikei App. After tweaking the parameters to generate random stacked waves and downloading the svg, we just copy paste the contents of the file into the web page.
It will look like the below snippet, where we can remove some unwanted tags and assign a class of wave to each of the paths that represent a wave.
<main>
<div class="hero">
<svg>
<path class="wave" .../>
<path class="wave" .../>
...
</svg>
</div>
</main>
Next up, we define the wave class in css as an animation. Here we are telling the object to move up and down for an infinite number of times with a default duration of 5 seconds and to rewind the animation when it reaches the end.
This is achieved with the @keyframes directive where we just specify the starting and ending state and the browser does the interpolation between the states.
.wave {
animation: waveAnimation 5s infinite alternate-reverse;
}
@keyframes waveAnimation {
from {
transform: translate(0, -20px);
z-index: 5;
}
to {
transform: translate(0, 20px);
}
}
To get the staggered effect, we would need to override the animation duration for each of the layers in the html. This can be achived by adding the attribute style="animation-duration:4s" and chanding the value for each layer.
That is all to get this effect.
References
- Haikei.app
- Source for web-animated-hero
- @keyframes